例如(-a 密碼 -k 金鑰 -i 位址IP -p埠號)
python /home/test/w1/web2py.py -a '123' -k w1.key -c w1.crt -i 0.0.0.0 -p 8000
https://x.x.x.x:8000
按 admin 登入
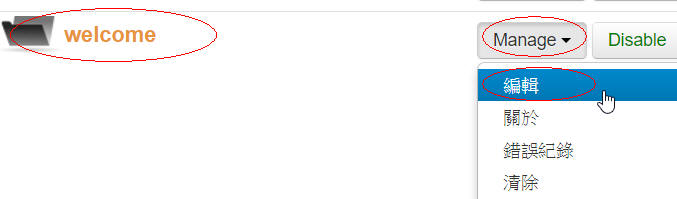
2.選擇welcome資料夾(歡迎專案,往後您可以建立自己的專案)
按manage管理、編輯

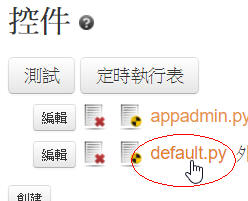
3.控件(php許多架構叫做控制器)選擇default.py


5. return dict(message=T('Welcome to web2py!'))
改成 return dict(message=T('阿堯老師您好'))
記得存檔

**說明
python 常會用到dict字典,方便後面的呼叫使用
這邊設定一個字典叫message,值為「阿堯老師您好」
return dict(message=T('阿堯老師您好'))
**控制器設定變數,視圖顯示變數的資料(也就是程式放在控制器那邊,資料顯示在視圖上,分開處理,以後修改網頁較清楚簡潔)
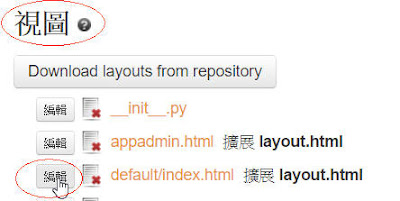
7.練習修改視圖
編輯視圖、default的index.html檔案
**之前控制器default定義過
def index():
return dict(message=T('阿堯老師您好'))
**所以對應的視圖網頁是 default > index.html 很重要的觀念(控制器與視圖要對應)

修改<h2>{{=message}}</h2>為
<h2>{{=message}}...這裡呼叫變數</h2>
**看到這裡,你會很感動
web2py網頁視圖呼叫變數只要用兩個大括號包起來(和php許多呼叫方法一樣)
{{=message}}
**您現在可以練習,控制器加入其他變數字典,在視圖中顯示出來。
====================================
習題:在default控制器中加入aa字典,然後在視圖中顯示出來
解答:
控制器 default.py
def index():
return dict(message=T('阿堯老師您好'),aa=u"湖南國小")
視圖default/index.html
<h2>{{=message}}...這裡呼叫變數</h2> {{=aa}}

沒有留言:
張貼留言